Meteor 구경기
여름에 이어 이번 방학에도 인턴을 하는 연구실에서 돌아가는 프로그램 중 괜찮다고 느끼는 프로그램이 많지만, 그 중에서 Pair Research 라는 프로그램은 특히 괜찮다. Pair Research 란 마치 Pair Programming 처럼 짝을 지어서 연구하는 것으로, 보통 두 명이 짝을 지어 30 분씩 서로의 문제를 같이 고민하고, 피드백을 주고 등등 도움을 주고받는다. 제목은 Meteor 구경기라고 써놓았는데 Pair Research 이야기가 나오는 이유는 바로 Pair Research 를 도와주는 툴 때문에 Meteor 에 관심을 가지게 되었기 때문이다.

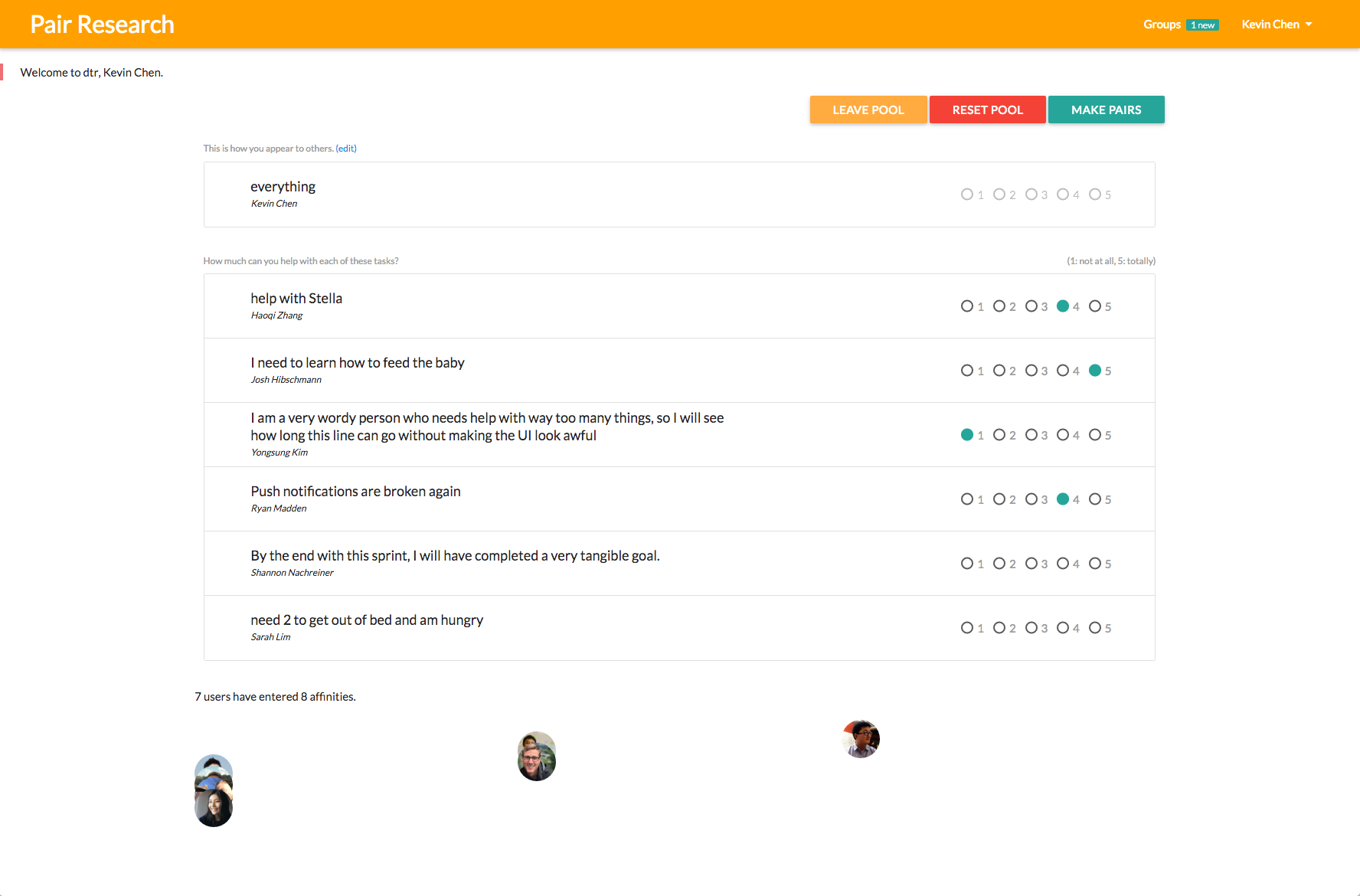
이 툴은 기본적으로 사용자들 개개인의 Task 를 받고, 또 다른 사람들의 Task 를 자신이 얼마나 도와줄 수 있는지 선호도를 입력받아 서로 가장 도움을 많이 줄 수 있는 조합을 찾아준다. 스크린샷만 봐도 상큼하게 잘 만든 것 같은데, 써보면 진짜 간결하게 잘 만들었다. 그중에서 제일 인상 깊었던 부분은 스크린 샷 아랫부분에 나오는, 사용자들의 선호도 입력 진행도를 나타내는 부분이었다. 각 사용자가 선호도를 입력할 때마다 저 아래에 진행도가 실시간으로 업데이트되는 것을 보고 정말 신경을 많이 썼다고 느꼈다(나중에 Meteor 에서 이건 당연한 거구나라고 깨달았지만). 또 논문들을 읽다가 Meteor 가 프로토타이핑용으로 종종 쓰이는 것 같아서 (예를 들면 Classoverflow 같은 거) 한 번 시간을 들여서 Meteor 를 보기로 했다.
SPA 가 뜨고, 서버사이드 렌더링 등의 용어가 나오면서 서버코드와 클라이언트를 동시에 짜는 Universal Javascript 라는 용어 역시 자주 등장했는데, 보니까 그 전부터 Meteor 가 이 개념을 충실히 구현해왔었다. Meteor 는 요즘 말로 하면 Express.js + Relay + 템플릿 을 합쳐놓은 것으로, Javascript 만 써서 웹앱을 정말 빠르게 만들 수 있게 도와준다.
Meteor 의 가장 큰 장점은 클라이언트와 서버의 동기화를 위해 따로 API 를 파고, 리퀘스트를 주고받을 필요가 없다는 것이다. 클라이언트에서 데이터를 수정할 필요가 있을 때, 클라이언트 코드에서 MongoDB 의 Collection 메소드를 날리면 알아서 Optimistic 업데이트를 해주는 것이 정말 너무 편리했다. 또 클라이언트에 처음에는 Blaze 라는 자체 템플릿 엔진을 사용했는데, 요즘은 React 도 지원해서 따로 공부하지 않고 Redux Store 를 connect 하듯이 Collection 데이터를 Props 로 React 컴포넌트에 넣을 수 있어서 편리했다. 예전에 Firebase 의 Realtime database 를 처음 써보고 정말 편하다고 생각했는데, 생각해보니 그냥 Meteor 로 짜는게 훨씬 좋은 선택이었다. 이건 회원가입, OAuth 연동 같은 것도 그냥 다 해주는데ㅜㅜ
그럼 ‘이렇게 좋은데 왜 많이 안 쓸까’라는 의문이 생길 수 있지만, 여기에 대해서 나같은 사람도 금새 답을 찾을 수 있었다. 서버 코드와 클라이언트 코드가 너무 긴밀하게 붙어있다보니 나중에 확장하기도 별로 좋지 않을 것 같고, 일단 당장 개발자 여러명이 협업하기에도 별로 좋아보이지 않았다. 예를 들면 모바일 지원을 Meteor 로 만든 웹사이트로 하지 않을 경우 (요새는 Ionic 으로 많이 하는 것 같은데), 어차피 Node.js 스타일의 API 를 짜야한다. 또한 MongoDB 사용을 거의 강제하는 것도 많은 경우 Meteor 를 선뜻 선택하기 어렵게 하는 이유일 것이다. 정리하자면 속도를 위해 다른 많은 것을 버린 느낌?
그런데 이 ‘속도’가 연구용으로 간단한 웹앱을 짜야 할 때는 너무너무 중요한지라 앞으로 뭔가 만들 일이 있으면 Meteor 를 쓸 것 같다. 코드를 짰다뿐이지 여기서 만드는 건 결국 프로토타입이고, 확장성이 크게 중요할 일이 없기 때문이다(확장성이 필요한 일이 생기면 그 나름대로 대박:D). 어차피 이걸 제대로 알려면 Meteor 를 써서 무언가를 제대로 만들어야겠지만, 왠지 곧 기회가 생길 기운이 느껴진다.
p.s) React 와 Meteor 를 같이 쓰는 법에 대한 자료가 별로 없는데, Udemy 에서 훌륭한 강의를 많이 해주시는 Stephen Grider 씨의 강의의 예제가 가뭄의 단비와 같았다. 혹시 Meteor 는 배우고 싶은데 Blaze 는 배우기 싫다면 저 리포의 커밋들을 하나씩 따라가기만 해도 큰 도움이 될 것 같다.